HTML5: IE対応(新要素でCSSが効かない)
IE8以下では、HTML5で新しく追加された要素に認識しないので、CSSが効かない。
解決法: 「html5shiv」というスクリプトを読み込ませる。
1. ダウンロードする
こちらから↓↓
html5shiv - HTML5 IE enabling script - Google Project Hosting
Google Codeで公開されているものです。
2. 読み込む
今日はネタがなかったー!
Rails:ActionMailerを使ってメールを送信する(その2)
コンソールからではなく、「アクションを叩いた時にメールが送信される」というのをやってみる。
コンソールからメールを送信するまでの方法は以下の記事に書きました↓↓
Rails:ActionMailerを使ってメールを送信する(その1) - Hello world, I am kgmx.
目標:
「ユーザーが登録フォームからemailアドレスを登録したら、そのユーザーにメールを送信する。」
1. Controllerを編集する
ユーザーの名前と、emailアドレスを使用したいので、引数で渡しておく。 app/controllers/users/registrations_controller.rb
2. Mailerクラスを編集する
3. View(フォーム)を編集する
これでメールアドレスを登録したらユーザーにメールが届きますっ!
Rails:ActionMailerを使ってメールを送信する(その1)
1. config/environments/development.rbを編集する
2. Mailerクラスを生成する
今回はSendMailerクラスとconfirm_email_createdアクションを生成する。
$ rails g mailer send_mailer confirm_email_created
create app/mailers/send_mailer.rb
invoke erb
create app/views/send_mailer
create app/views/send_mailer/confirm_email_created.text.erb
invoke rspec
create spec/mailers/send_mailer_spec.rb
create spec/fixtures/send_mailer/confirm_email_created
3. SendMailerクラスを編集する
今回はシンプルに、送信元と送信先だけ指定します。
4. Viewを編集する
何も触ってません (´・ω・`)
5. コンソールから送信してみる
$rails c Loading development environment (Rails 4.1.4) irb(main):001:0>SendMailer.confirm_email_updated.deliver
うまくいっていれば、example@gmail.comにメールが届いてます。
実際に「ユーザーがフォームからemailアドレスを登録した時に、メールを送信する方法」はこちら↓↓
Rails:ActionMailerを使ってメールを送信する(その2) - Hello world, I am kgmx.
Herokuアプリ:無料で独自ドメインをルートドメインにする
Herokuで公開されているIPアドレスを使ってAレコードを設定する方法が今は使えないようなので、別の方法を探していたとところ、Apex Aliasに対応したGEHIRN WEB SERVICEに行き着いた。
前提:
・既にドメインを取得している(今回はムームードメインで取得しました。)
・既にHerokuにアプリをデプロイしている(デプロイ方法はこちら↓↓)
Rails:アプリケーションをHerokuにデプロイする手順 - Hello world, I am kgmx.
1. Herokuに割り当てたいドメインを登録する
$ heroku domains:add your_domain_name
2. DNSを登録する
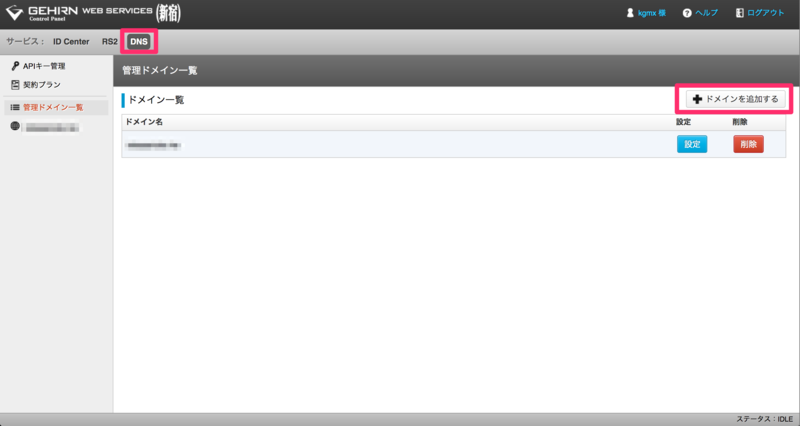
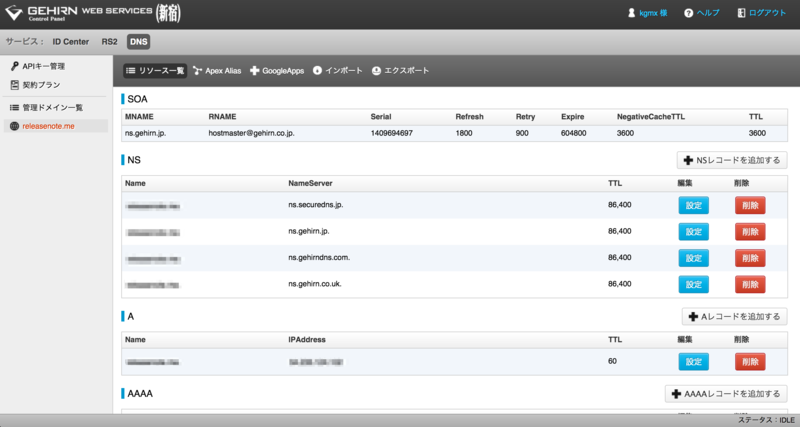
■Gehirn Web Services(新宿)に登録して、ログインする。
■管理画面のDNSというところから、ドメインを追加するをクリック。

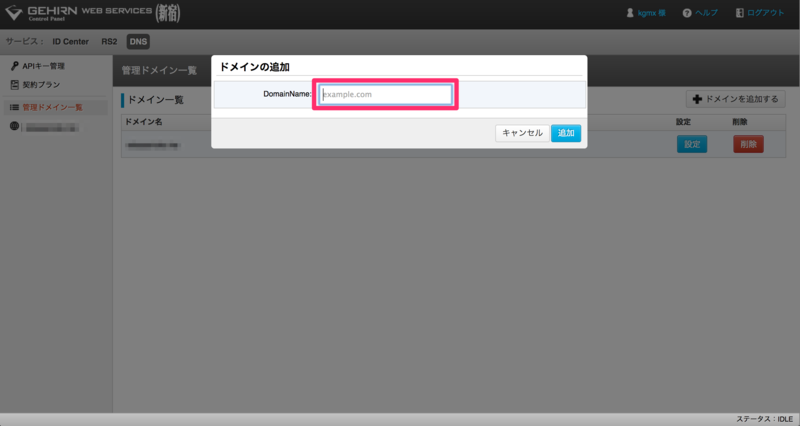
■割り当てたいドメインを入力する。


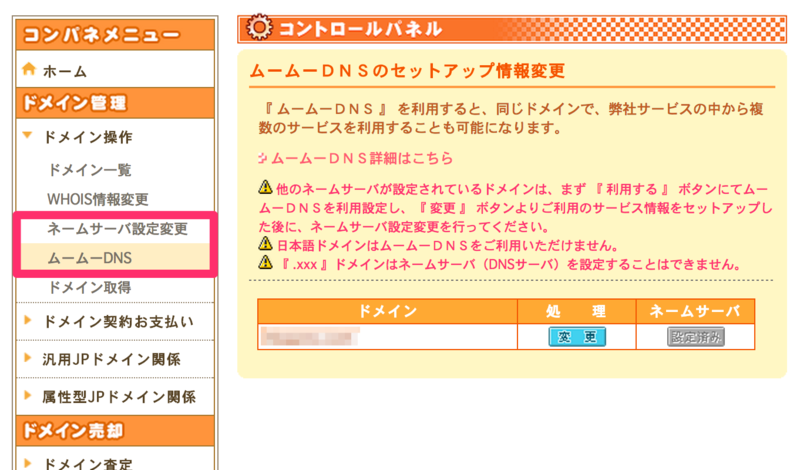
※今回触るのは、「ネームサーバー設定変更」と「ムームーDNS」の2つです。↑↑

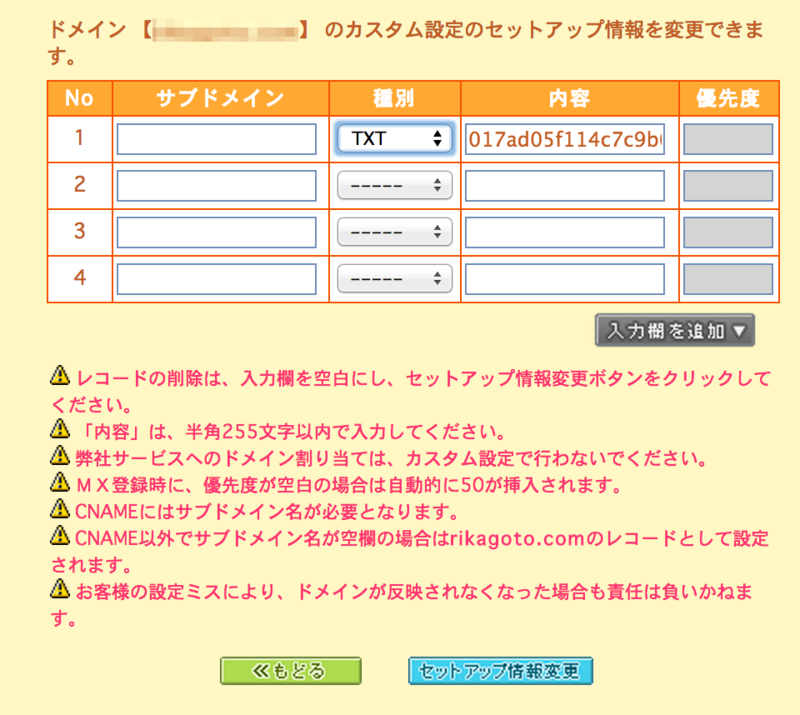
認証用なので認証が済んだら削除してOK。
登録後しばらくすると、自動的にAレコードに参照先のIPアドレスがコピーされている。

■ムームードメイン側でネームサーバーを設定する。

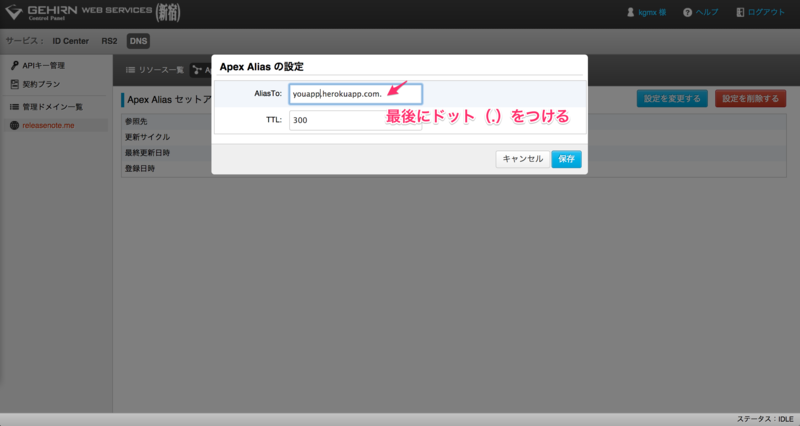
■Apex Aliasを設定する。
既存のHerokuアプリのURLを入力する。
注意点: yourapp.herokuapp.com.と最後にドットをつけること。
更新サイクルは特に指定がなければ300秒が推奨されているようです。

しばらく待つと独自ドメインでアクセスできるようになっています(・∀・)
JavaScript:フォーム送信後に完了メッセージのアラートを出す
フォーム送信が完了した時に「メールアドレスを更新しました。」とかの完了メッセージを表示する、というのを実装したので、メモ。
フォームボタンをクリックした際に、(バリデートにひっかからなければ)DOMを作って、setTimeoutでfadeInさせるという簡単な実装です。
Rails:アプリケーションをHerokuにデプロイする手順
前提:Herokuでアカウントを作成しているとする。
1. Herokuにログインする
$ heroku login Enter your Heroku credentials. Email: youremail@gmail.com Password (typing will be hidden): Authentication successful.
2. 公開鍵を生成する
herokuとSSH通信するために公開鍵を生成する。 id_rsaとは別にheroku_rsaというファイルに保存することにする。
$ cd ~/.ssh/ $ ssh-keygen -t rsa -C "youremail@gmail.com" -f heroku_rsa Generating public/private rsa key pair. Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in heroku_rsa. Your public key has been saved in heroku_rsa.pub. The key fingerprint is: 16:ed:31:28:25:92:2f:d9:f0:b9:5f:86:15:13:5e:19 youremail@gmail.com The key's randomart image is: +--[ RSA 2048]----+ | ... . ..Eo | | o. o +o.. | | *..o =o | | o =. o.o | | . .So. | | ... o | | . o | | . | | | +-----------------+
今回はパスワードは設定しなかったです。忘れるし...
heroku_rsa.pubというファイルも生成されてます。
$ ls config heroku_rsa heroku_rsa.pub id_rsa id_rsa.pub known_hosts
3.~/.ssh/configに設定を記述する
Githubなど他の公開鍵の設定もしている場合は分けるために~/.ssh/configでHostを指定する。
$ vi ~/.ssh/config #Heroku用 Host heroku User git Port 22 HostName heroku.com IdentityFile ~/.ssh/heroku_rsa TCPKeepAlive yes IdentitiesOnly yes #Github用 Host github User git Port 22 HostName github.com IdentityFile ~/.ssh/id_rsa TCPKeepAlive yes IdentitiesOnly yes
4. Herokuにkeyを登録する
$ heroku keys:add /Users/yourname/.ssh/heroku_rsa.pub Uploading SSH public key /Users/yourname/.ssh/heroku_rsa.pub… done
確認してみると、ちゃんと通信できている模様。
$ ssh -T heroku.com Warning: Permanently added the RSA host key for IP address '50.20.20.200' to the list of known hosts. shell request failed on channel 0
5. Herokuにpushするためにコミットする
$ cd your_app_name $ git init $ git add . $ git commit -m "initial commit"
6. Herokuにアプリを作成する
GUIの方でもできます。
$ heroku create your_app_name Creating your_app_name... done, stack is cedar http://your_app_name.herokuapp.com/ | git@heroku.com:your_app_name.git
7. pushする
$ git push heroku master Initializing repository, done. Counting objects: 225, done. Delta compression using up to 4 threads. Compressing objects: 100% (203/203), done. Writing objects: 100% (225/225), 87.15 KiB | 0 bytes/s, done. Total 225 (delta 23), reused 0 (delta 0) ……………….. To git@heroku.com:your_app_name.git * [new branch] master -> master
できた!
8. DBを作成する
必要な方は。
$ heroku rake db:migrate
9. ブラウザで確認する
$ heroku open
表示されていれば成功です。
こんな記事も書きました!
1台のパソコンでGithubの複数(2つ)のアカウントを使い分ける - Hello world, I am kgmx.